Who Needs Web Developers When You Know Semantic UI?
27 Feb 2020There’s a need of web developers for the regular programmers because web developers seem to know the magic behind making everything look good and clean. Even though most programmers have created this amazing code that could change lives, they often get rejected by the users just because they don’t look pretty enough. However, Semantic UI is changing that for those programmers for creating fancy web applications without the magic touch of web developers. It might be a hassle to learn the syntax and how to use semantic UI effectively, but I’m telling you that it’s worth it. After playing and fiddling with the semantic UI on my projects, the syntax and how it works became more clear as I used it more often, and now I could have myself a nice looking web page within 20 minutes. For my class, we were required to take the Semantic UI 2.0 class at Plural Sight, and it had very clear and throughly thought-out lessons. The classes were taught by Nate Taylor, who is very knowledgeable about how to apply semantic UI to anything. In his lessons, he pulls out real life examples and request from the people looking at the web page, and that already makes me see what people like and what they don’t like in general.
Look and Feel
As we learn more and more about userface interactions, people are finally realizing that people in general love things that are modern and clean looking. I mean, it makes sense. We all like things that are understandable and clean looking applications. When there is so much things going on on the screen, people often pull away and look for something else that looks more understandable and simple. And that’s what Semantic UI is all about. It’s all about the clean look that we all desire for our projects as programmers. It makes it easier for the ones that don’t know much about manupilating the html and css effectively. Semantic UI takes care of them all, and it just makes things look fairly simple with few key words.
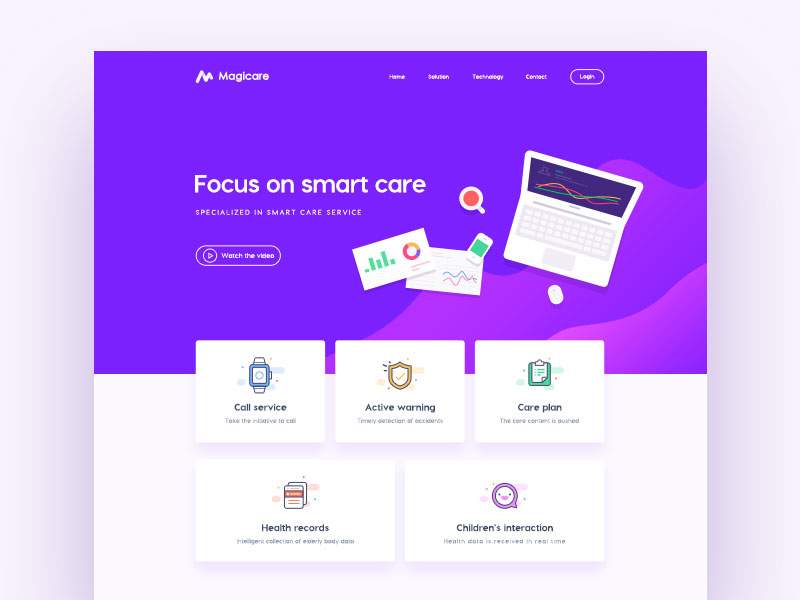
Here is an example of wed page designs:
The first is more of an old fashioned web page design, and they are often filled with information left and right that makes it difficult for the user to find the information they’re looking for.
As you can see on the second image, it’s more of a modern web page design, where everything looks more understandable and not indimitading. It falls under the simple look.
Even though the icons help the users to find what they’re looking for, using too much different color makes the web page look unorganized. For this kind of problem, semantic UI takes care of that by using neutral colors as their default.
Modern designs offer more fonts and having different kinds of “feel” to interact with the user in a different ways while the old fashioned web designs are limited to only few options.
As you can see, it’s not easy to make something that’s beautiful, but semantic UI, or UI frameworks, makes it easy for everyone to make a good looking web page. I’m sure that you as a programmer, or just a regular human being, you had to learn different language. And if you know better, it does get easier with use, so don’t let learning something new stop you from making a good looking web pages.
Thank you for reading!